سئو با بهینه کردن عکس در سال ۲۰۱۶

همه ما از اهمیت سرعت وبسایت مطلع هستیم و نقش آن را در بالا رفتن رتبه وبسایت خود میدانیم.متخصصان سئو و تولید محتوا همیشه به دنبال راهی هستند که بتوانند سرعت وبسایت خود در بالاترین حد ممکن نگه دارند.در این مقاله قصد داریم در خصوص اهمیت بالابودن سرعت سایت و اینکه چگونه با تکنیک هایی عکس های خود را بهینه کنیم تا سرعت صفحه وب خود را بالا ببریم.
اما چرا سرعت صفحه مهم می باشد؟
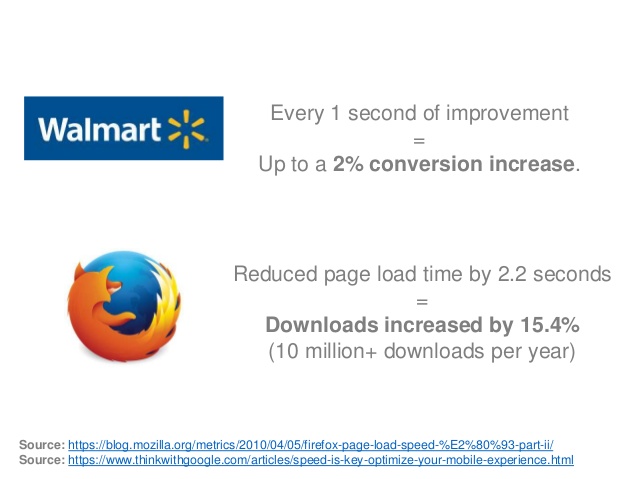
براساس بلاگ وبمستر، گوگل زمان زیادی را روی وبسایت شما صرف میکند تا میزان سرعت صفحه وب را با دیگر سایت های رقیب بررسی کند.اگر سرعت سایت شما کمتر باشد، این مساله برروی رتبه سایتتان اثر منفی می گذارد.این مساله را در نظر داشته باشید که بالا بودن سرعت وب سایت باعث میزان افزایش رضایت کاربران از وبسایت شما میگردد.در اینجا یک مثالی از فایرفاکس را میخواهیم بیان کنیم:
زمانی که میزان بارگذاری صفحه وبسایت فایرفاکس افزایش پیدا کرد،باعث افزایش ۱۵٫۴% میزان دانلود ها گردید که در حدود ۱۰ میلیون دانلود در سال گردید.
یک جمله از استیو ساندر می باشد که در حقیقت ارزش بالا بردن سرعت وبسایت را به خوبی نشان می دهد:
این جمله دقیقا اهمیت بالا بودن سرعت وبسایت را مطرح میکند، اما حال باید چه کاری انجام داد؟
ما در این خصوص چه کاری می توانیم انجام بدهیم؟
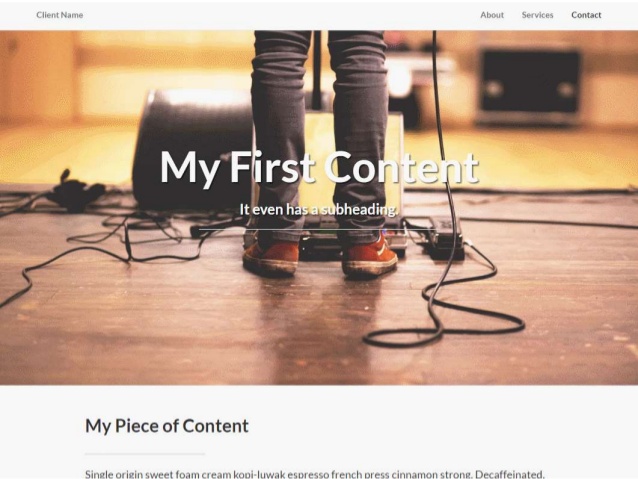
در مرحله اول ما یک صفحه کاملا ساده با استفاده از Bootstrap و jquery ایجاد میکنیم و فقط محتوای برای این صفحه مینویسیم بدون اینکه عکسهای آن را بهینه کنیم.
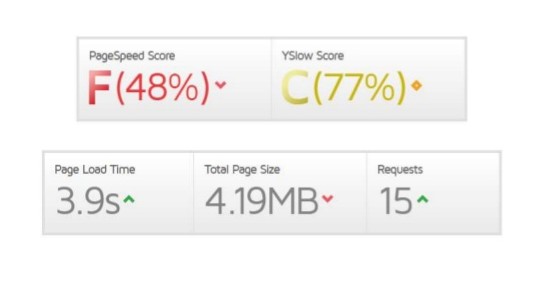
حال با استفاده از Yahoo’s Yslow و گوگل میزان سرعت این صفحه را بررسی میکنیم.

همانطور که مشاهده می کنید، درجه F آسیب جبران ناپذیری روی صفحه وب می گذارد و سرعت ۳٫۹ ثانیه باعث اذیت کاربران و رفتن آنها از وبسایت شما می گردد.حالا از خودتان بپرسید که آیا شما حاضرید برای بارگذاری چنین صفحه ای این همه زمان بگذارید؟
حال تولید گران محتوا بیشتر باید برروی کدام مساله تمرکز کنند؟
چندین عامل برای بررسی سرعت صفحه وب وجود دارد اما مهمترین عاملی که اثر بیشتری نسبت به بقیه دارد، اندازه عکس می باشد.در مثال بالا اندازه عکس استاندارد نبود برای همین میزان درجه و سرعت وب شدیدا بالا بود.

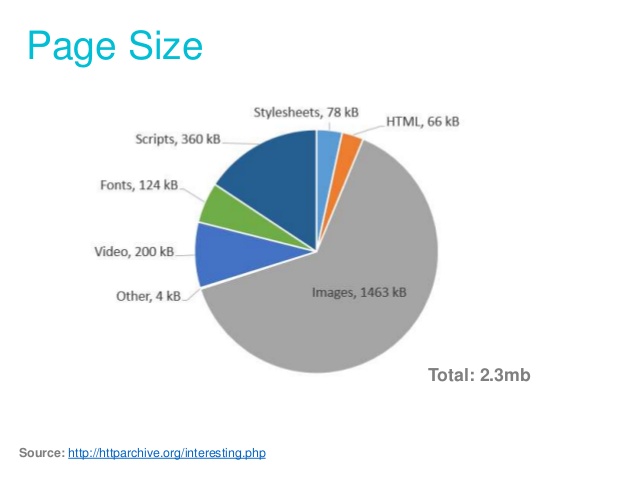
همانطور که درنمودار بالا مشاهده میکنید، مهمترین عامل در سرعت صفحه یک وبسایت عکس می باشد.شما هر چقدر از متن استفاده کنید اما اگر میزان حجم عکسهای شما بیشتر از حد متوسط باشد باعث بالارفتن سرعت وبسایت و در نتیجه پایین آمدن رتبه وبسایت شما می گردد.برای همین مهمترین و اولین عاملی که باید بررسی گردد، اندازه عکس می باشد.در زیر یک مثالی را به شما نشان میدهیم تا بهتر با اثر آن آشنا شوید:

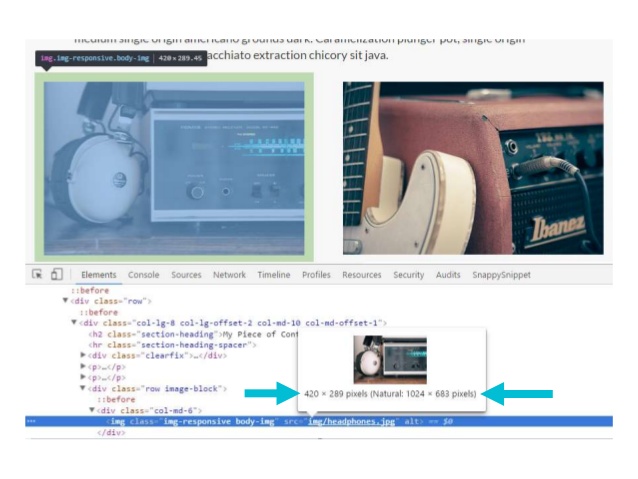
همانطور که مشاهده میکنید،اندازه واقعی عکس ۶۸۳*۱۰۲۴ پیکسل میباشد اما کاربر در حقیقت میتواند ۲۸۹*۴۲۰ آن را مشاهده کند یعنی چیزی در حدود نصف واقعی عکس!!!
همیشه در مرحله اول شما باید تجربه کاربر و میزان رضایت او را در نظر بگیرید، برای اینکار بهتر است به خودتان به چند سوال زیر پاسخ دهید:
۱٫چه نوع فرمتی ما باید برای عکس ها باید استفاده کنیم؟PNG برای عکسهایی که میزان رنگبندی کمتری دارند مناسب است
۲٫حداکثر و حداقل ابعاد یک عکس چقدر باید باشد؟
۳٫در نهایت آیا ما به این همه عکس نیاز داریم یا خیر؟
یک نکته خیلی مهم که امروزه میتوان با استفاده از تکنولوژی های جدید در طراحی وب از آن استفاده کرد.هر چه شما از کد و متن بیشتر استفاده کنید، میزان سرعت صفحه وب خود را افزایش داده اید.تا حدی که میتوانید سعی کنید که از عکس کمتر استفاده کنید وعکسها خود را با استفاده از کد تولید کنید.
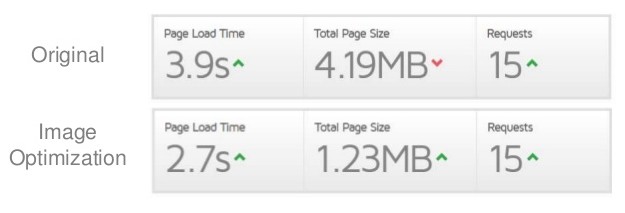
ما عکس های مثال قبل را بهینه کردیم و نتیجه آن را باز بررسی کردیم:

همانطور که مشاهده میکنید میزان سرعت شاید خیلی افزایش پیدا نکرده اما نسبت به قبل خیلی بهتر شده است.
به عنوان یک نتیجه گیری کلی، در سال ۲۰۱۶ میزان اهمیت عکس ها و بهینه کردن آن در گوگل بیشتر شده است.
منبع:
https://sorooshpardaz.com/blog/1395/02/how-to-optimise-your-page-images-to-increase-site-spee
 "آموزش سئو و بهینه سازی سایت "-seoوتبلیغات آنلاین-SEO training and SEO "آموزش سئو و بهینه سازی سایت "Site optimization and SEO
"آموزش سئو و بهینه سازی سایت "-seoوتبلیغات آنلاین-SEO training and SEO "آموزش سئو و بهینه سازی سایت "Site optimization and SEO